给大家分享一个使用 Docker 搭建一个纯 HTML 的静态网站,非常简单你只需要选择一个轻量级的 Web 服务器容器,例如Nginx 或者 HTTPD(Apache)
1、创建你的静态html项目
首先,你需要准备好你的静态网站文件,通常这些文件包括 index.html、CSS、JavaScript 文件等。将这些文件放在一个目录下,假设这个目录名为 html。

例如:
html/
├── index.html
├── style.css
└── script.js
2、创建Dockerfile
先创建编写Dockerfile文件夹,直接在电脑上创建。
桌面创建txt文档,直接命名成Dockerfile,记住把后面txt后缀删除掉
创建成功是这样子的

然后我们右键使用记事本编辑,放入下面的代码
将/vol1/1000/docker/html换成你自己静态文件放置的目录
没有这个文件容器会一直重启,并且nginx: invalid option: "off;"报错
# 使用官方 Nginx 镜像作为基础镜像
FROM nginx:latest
# 将本地的静态文件复制到 Nginx 容器的指定目录
COPY /vol1/1000/docker/html /usr/share/nginx/html
# 公开容器的 80 端口,不能修改
EXPOSE 803、上传项目文件
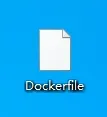
然后将创建好的Dockerfile和html、js、css等文件一起传到你的项目目录中,也就是上面所说的/vol1/1000/docker/html文件夹
如自己创建失败在这里下载我创建好的: html.zip

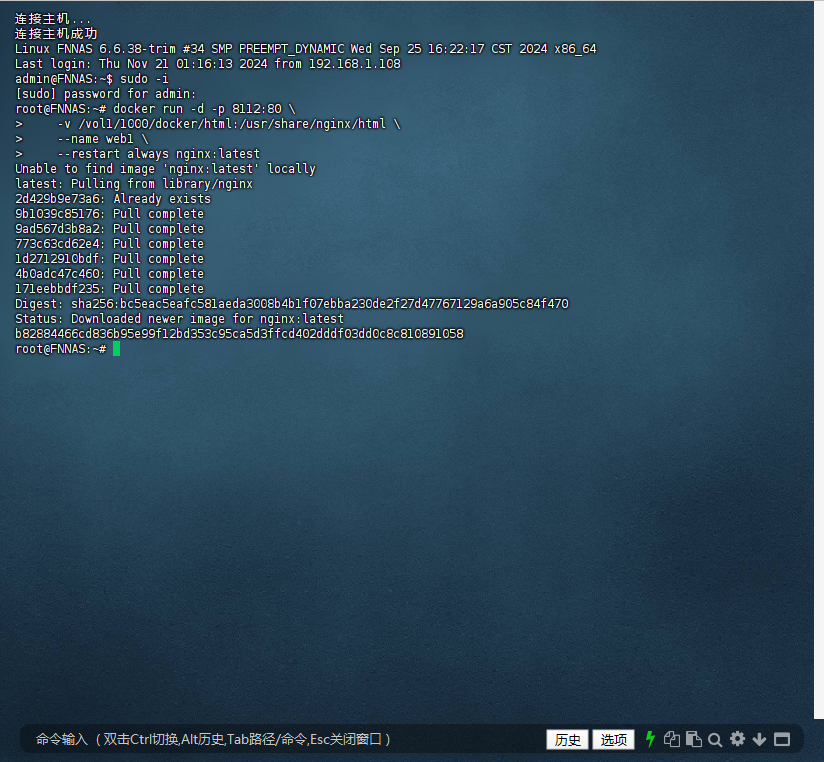
4、SSH部署
连接ssh终端,进入sudo -i 使用以下命令代码拉取镜像并且部署项目,其中端口8112可以自定义成其他没有被占用的端口
docker run -d -p 8112:80 \
-v /vol1/1000/docker/html:/usr/share/nginx/html \
--name web1 \
--restart always nginx:latest
5、设置权限
Nginx访问文件是需要权限的,在ssh里面执行下面的命令添加权限,下面命令里面的路径都换成你自己的
修改目录权限:首先,Nginx 用户可以访问 /vol1/1000/docker/html/ 目录
sudo chmod 755 /vol1/1000/docker/html
修改目录下所有文件的权限: 确保目录中的所有文件都可以被 Nginx 读取。可以使用 chmod 命令递归地修改整个目录及其文件的权限:
sudo chmod -R 644 /vol1/1000/docker/html/*
6、访问
浏览器输入IP:8112访问html静态网页

看到此处代表成功

docker里会有一个nginx的容器。

